About Me
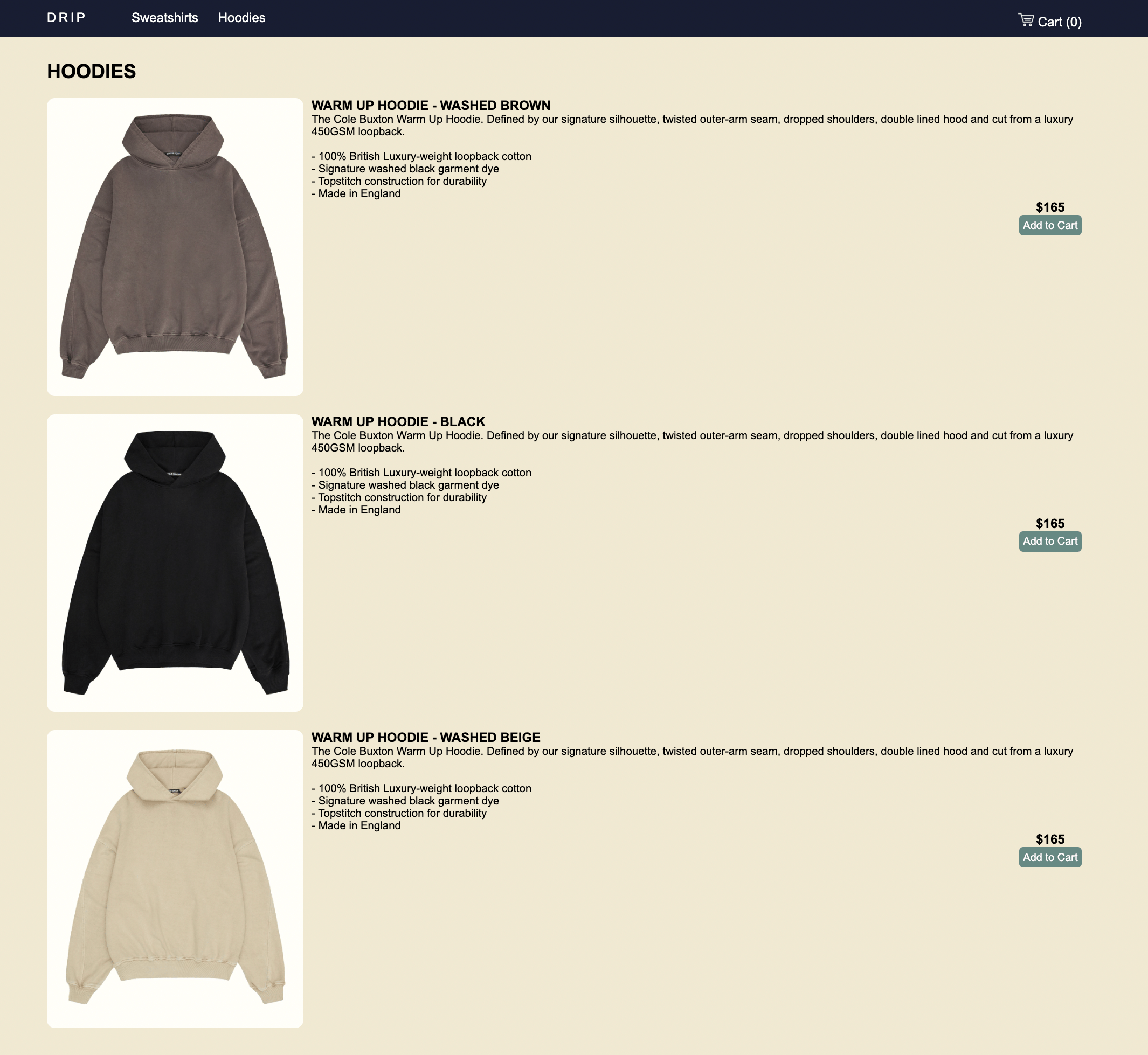
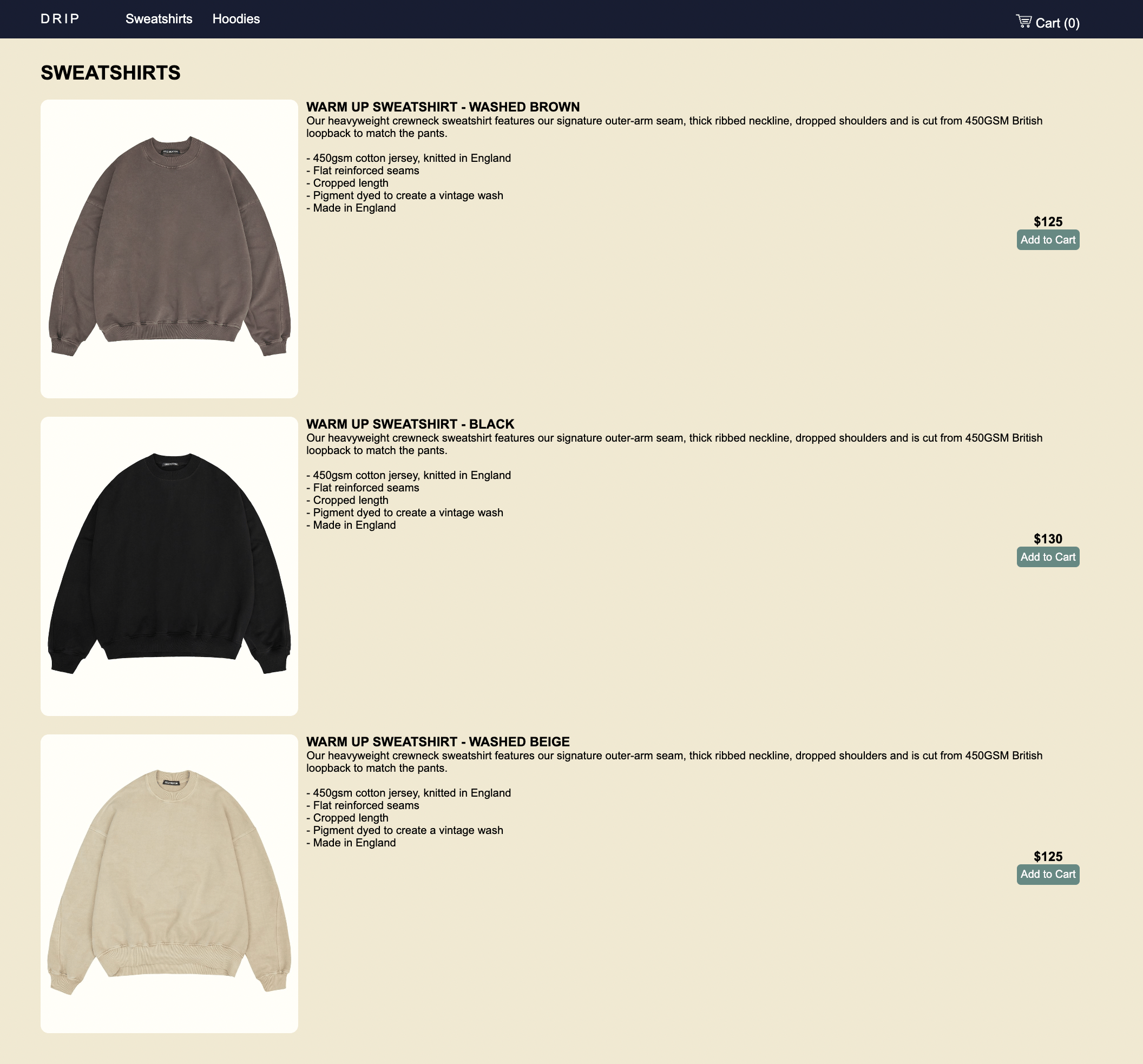
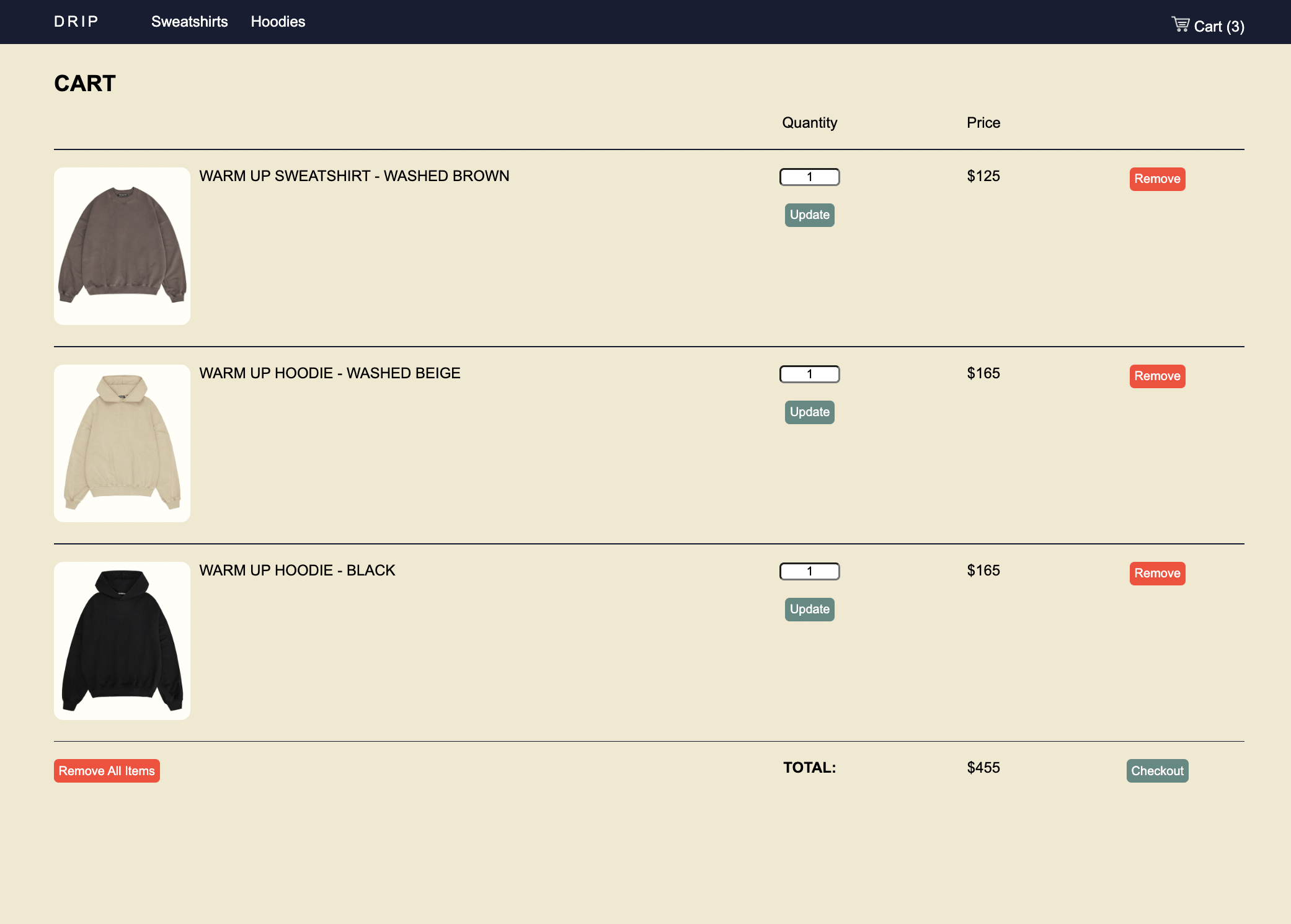
I am a highly skilled and motivated web developer passionate about creating responsive and user-friendly websites.
I graduated from Rutgers University with a Bachelor's degree in Computer Science and minored in Mathematics. This combination of education and experience has given me a strong foundation in programming and problem-solving, which I apply to every project I work on.
I am particularly interested in responsive web development and am well-versed in the latest technologies and best practices for creating mobile-responsive websites. I am also experienced in developing Android applications using Java.
My technical skills include an in-depth knowledge of HTML, CSS, JavaScript, React.js, Node.js, and PHP for web development, which I use to create dynamic and engaging user interfaces optimized for performance and accessibility. I am also familiar with various other tools and technologies, including Git and MySQL, which allow me to create robust and scalable applications.
With my technical skills and problem-solving abilities, I am confident I can help bring your next project to life.